본 포스트는 Todo List 앱을 만들어보자! - 1 에 이어지는 글입니다.
이번에는 Todo List의 UI를 설계해보도록 하겠습니다!
필요한 레이아웃은 다음과 같습니다

activity_main.xml - 할 일의 목록을 리스트 형태로 보여줍니다.
activity_edit_todo.xml - 할 일을 추가하거나 수정하는 작업을 담당합니다.
item_todo_list.xml - activity_main.xml에 보여질 할 일 목록의 개별 아이템을 설계합니다.
첫 번째로 activity_main.xml을 작성해봅시다
activity_main에는 메모 목록과 추가버튼이 필요합니다.

다음과 같은 모습을 만들기 위해 RecyclerView와 FolatingActionButton을 추가해줍시다!
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/rvTodoList"
android:layout_width="match_parent"
android:layout_height="0dp"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
/>
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/fabAdd"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="20dp"
android:src="@drawable/ic_add"
app:tint="@color/white"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
/>
</androidx.constraintlayout.widget.ConstraintLayout>
플로팅버튼의 src의 경우 drawable 우클릭 -> new -> vector asset을 통해 추가할 수 있습니다.


ic_add 라는 이름으로 아이콘을 생성했습니다!
자 그럼 RecyclerView에 들어갈 아이템을 만들어봅시다
layout 우클릭 -> new -> Layout Resource File -> item_todo_list.xml 파일을 생성하겠습니다!
아이템에는 제목, 날짜, 체크박스를 넣어보도록 하겠습니다.

item_todo_list.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_margin="8dp">
<TextView
android:id="@+id/tvTodoItem"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="todo"
android:textSize="24sp"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toTopOf="@+id/tvTimeStamp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toStartOf="@+id/cbCheck"
/>
<TextView
android:id="@+id/tvTimeStamp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="TimeStamp"
app:layout_constraintTop_toBottomOf="@id/tvTodoItem"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toStartOf="@+id/cbCheck"
/>
<CheckBox
android:id="@+id/cbCheck"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
/>
</androidx.constraintlayout.widget.ConstraintLayout>
다시 activity_main.xml로 돌아가 RecyclerView에 한줄을 더 추가해줍시다!
<androidx.recyclerview.widget.RecyclerView
...
tools:listitem="@layout/item_todo_list"
/>
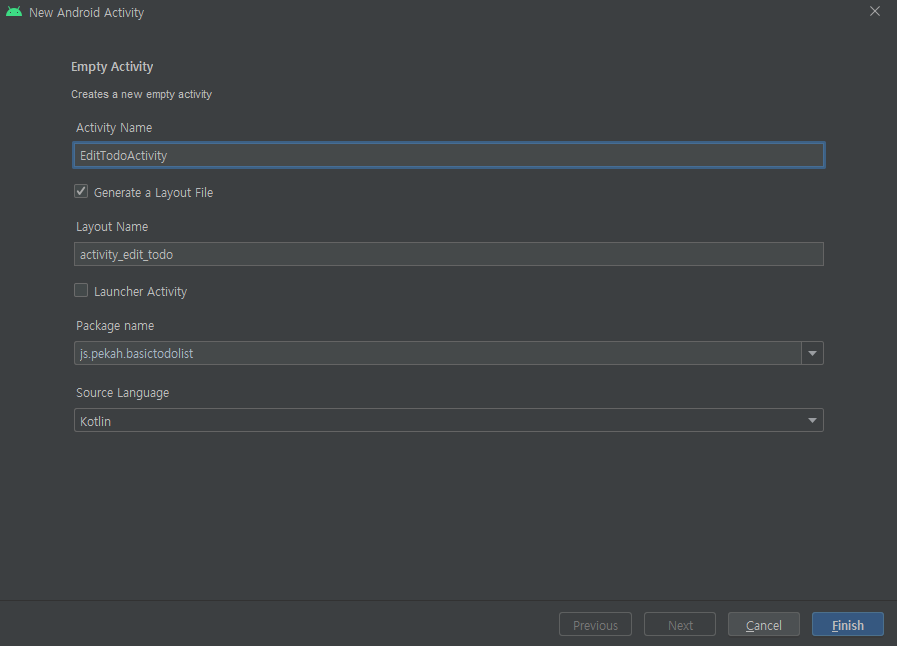
다음으로 Todo의 추가와 수정을 담당할 액티비티를 생성해보겠습니다.


EditTodoActivity.kt 파일 생성과 동시에 activity_edit_todo.xml도 생성되었을 것입니다
이제 activity_edit_todo.xml 파일을 작성해봅시다!
날짜는 자동으로 생성할것이기 때문에 따로 작성할 필요는 없고
제목, 내용, 저장버튼을 넣도록 하겠습니다.
버튼은 필요에 따라 "저장" 또는 "수정"의 역할을 하게 될 것입니다.

activity_edit_todo.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="10dp"
tools:context=".EditTodoActivity">
<EditText
android:id="@+id/etTodoTitle"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="제목을 입력해주세요."
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toTopOf="@id/etTodoContent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
/>
<EditText
android:id="@+id/etTodoContent"
android:layout_width="match_parent"
android:layout_height="0dp"
android:hint="내용을 입력해주세요."
app:layout_constraintTop_toBottomOf="@id/etTodoTitle"
app:layout_constraintBottom_toTopOf="@id/btnSave"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
android:gravity="start|top"
android:inputType="textMultiLine"
android:singleLine="false" />
<Button
android:id="@+id/btnSave"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="20dp"
android:layout_alignParentBottom="true"
android:text="저장"
android:textAllCaps="false"
app:layout_constraintTop_toBottomOf="@id/etTodoContent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
/>
</androidx.constraintlayout.widget.ConstraintLayout>간단하죠?
이상으로 Todo List의 레이아웃 작업을 끝마쳤습니다.
다음시간에는 Room 기능을 통해 데이터베이스 작업을 해보도록 하겠습니다.!
'SW > 개발' 카테고리의 다른 글
| [Android/Kotlin] Todo List 앱을 만들어보자! - 5 (목록 불러오기) (1) | 2021.11.18 |
|---|---|
| [Android/Kotlin] Todo List 앱을 만들어보자! - 4 (할 일 추가) (0) | 2021.11.17 |
| [Android/Kotlin] Todo List 앱을 만들어보자! - 3 (Room 데이터베이스) (11) | 2021.11.16 |
| [Android/Kotlin] Todo List 앱을 만들어보자! - 1 (프로젝트 생성/라이브러리 설정) (2) | 2021.11.14 |
| [JSP] <button>에 링크 걸기 (0) | 2021.08.26 |



댓글